Lets take a look at how to make a link clickable. Specifically it could be making a website address clickable or some text in the website clickable.
A clickable link is also known as adding an hyperlink. So both have the same meaning okay…
You can add a clickable links in multiple ways. You can either add it in the html code or use the editors to add it. You can hyperlink or add a link to words, images, add a button, add bookmarks or link to sections in pages.
We can also change the colour of the hyperlinks. By default an unvisited link will show as blue. A visited link will be purple in colour.
You can change these colours too.
We will be learning how to do all these so find the part you are interested in and work on that.
How to Make a Clickable link html
This post first appeared on indianmomvlogs.com
- 1 How to Make a Clickable link html
- 2 Hyperlink Example
- 3 How to make an image Clickable
- 4 Clickable Button
- 5 How to create links to Sections on the same page in html
- 6 Adding Colors to Hyperlinks
- 7 How to Make a Clickable link in YouTube Description
- 8 Difference between a link and hyperlink
- 9 Difference between embedding and linking
If you know html you can simply add in the html code.
This can be added in the code by editing the html code.
Hyperlink Example
Here are some hyperlink examples using html code. There are other ways to add hyperlinks without adding code. I have added those below.
Hyperlink Text
This will make the text clickable. This particular code will open the url in the same window. That means it will replace this webpage you are on right now, with the new page.
If you want the visitor to stay in the same page and move on to the next article, this is how to do it.
Sample 1 - <a href="http://indianmomvlogs.com">My Website</a>
Sample 2 - <a href="http://indianmomvlogs.com/blog-posts/keyword-research">Keyword Research</a>This is how it will look.
Sample 1 – My WebsiteSample 2 – Keyword Research
How to open Clickable Text in New Window
Sometimes we want to open the target url in a new window. If you are opening someone else’s website or document or linking to a book on Amazon , open in a new window.
Also make such links also known as external links no-follow.
If you want to open a link in an external window, add the attribute target=”_blank”
<a href="https://www.youtube.com/watch?v=Ib8oIArCafA" target="_blank">How to Do Keyword Research for Blog Posts</a>This is how it will look.
How to Do Keyword Research for Blog PostsHow to make an image Clickable
HTML image link to url
You can also make an image clickable or add a hyperlink to an image.
<a href="http://indianmomvlogs.com/" target="_blank">
<figure class="wp-block-image size-medium"><img src="http://indianmomvlogs.com/wp-content/uploads/2019/12/start-a-blog-in-india-step-by-step-guide-300x251.jpg" alt="Start a blog in India Guide" class="wp-image-3700"/></figure>
</a>Here is how it will look.

Let’s understand this.
The code to add an image is below.
<img src="http://indianmomvlogs.com/wp-content/uploads/2019/12/start-a-blog-in-india-step-by-step-guide-300x251.jpg" alt="Start a blog in India Guide" class="wp-image-3700">Then you add the hyperlink using the following code.
<a href="http://indianmomvlogs.com/" target="_blank">We use the in-built code for a button in html. This is how its done.
<button onclick="http://indianmomvlogs.com/" target="new">My Website</button>This is how it will look.
How to create links to Sections on the same page in html
This is also know as adding Bookmarks
First when you add heading tags add an id to it. For example I have added id=”2″
<h3 id="2">How to Make an image Clickable</h3>Now you can add a hyperlink using the code below. This will add a bookmark.
<a href="2">Jump to How to make an image clickable </a>This is how it will look and clicking it will scroll you up the page to the section on adding links to images.
Jump to How to make an image clickableAdding Colors to Hyperlinks
How to change default colours
By default they are blue. You can change the colours using the style html tag.
This needs to be changed in the sylesheet.
You can learn how to do this here.
How to Make a Clickable link in YouTube Description
Difference between a link and hyperlink
This is used interchangeably when adding links in html.
But a link is usually a website url, while a hyperlink is making either text, image, button clickable.
Difference between embedding and linking
Embedding is when you store the image or document in the same file.
Linking is linking out to the file. When you link it is stored in a separate location.
The location differs.
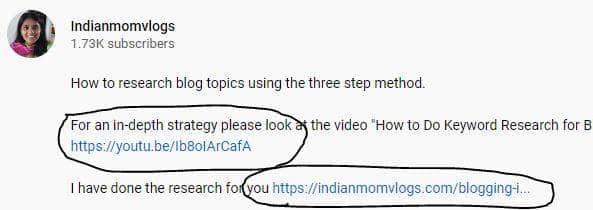
All urls or website links you type in the youtube description become clickable by default.
So to make a link clickable in YouTube description just paste the url there.
Here is how to add a URL to your Youtube Dscription Step by Step
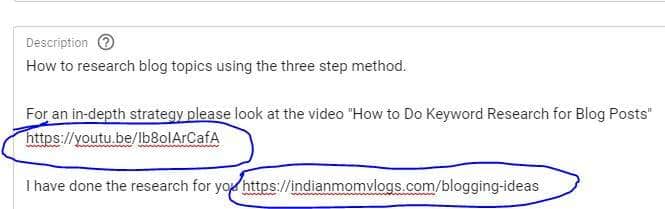
Edit the Video and go to the Description section
Just paste the url in the description. then save the video to update the description.

Oh.. by the way click on the button below to Subscribe to my YouTube Channel and support my website 🙂
Save the Video and the Clickable link will be visible
Do not too many urls to external websites to the Youtube Description. Youtube prefers if the visitor stays on YouTube.
If you add too many external links, Youtube will stop recommending your video.

Save this to your Blogging Board on Pinterest